MVSTs Zusammenarbeit mit Akina

Jedes Produkt, das wir mitgestalten, steckt voller Hingabe, Leidenschaft und Charakter. Manche Projekte wachsen uns besonders ans Herz. Vor allem, wenn wir mit außergewöhnlichen Gründerteams zusammenarbeiten und ihre Vision Wirklichkeit wird.
Eines der spannendsten und laufenden Projekte ist unsere Zusammenarbeit mit Akina, gegründet von Florian Haufe und Michele Xiloyannis.✨
Digitale Produkte für Akina zu entwickeln, war definitiv herausfordernd. Aber genau das hat uns angespornt. Gemeinsam mit dem Akina-Team haben wir Lösungen gebaut, die ihre Vision auf den Punkt bringen und neue Meilensteine möglich machen.
Was ist also in 1,5 Jahren Zusammenarbeit entstanden? Hier ein kompakter Überblick über das, was wir gemeinsam erreicht haben.
MVST x Akina
Als uns die Gründer von Akina kontaktierten, war sofort klar, dass diese Vision außergewöhnlich ist. Und wir wollten unbedingt Teil davon sein.
Der erste Schritt war, ihre Bedürfnisse genau zu verstehen, inklusive der bestehenden KI „Maia AI“ die Bewegungsqualität und -leistung beim Training zu Hause analysiert und den Physiotherapeuten damit individuelles Feedback erleichtert.
Dann war es an der Zeit, das volle Potenzial von Akinas Idee auszuschöpfen.
Das Produktkonzept
Das richtige Produktkonzept zu entwickeln, ist für uns immer eine Gelegenheit, unsere Erfahrung mit der Vision unserer Partner zu verbinden.
Schnell war beiden Seiten klar, dass die Kunden oberste Priorität haben. Genau deshalb stellen wir bei Projekten wie Akina sicher, dass unser engagiertes Team sich eng mit dem Team unserer Partner abstimmt, um Produkte zu entwickeln, die die Erwartungen übertreffen.
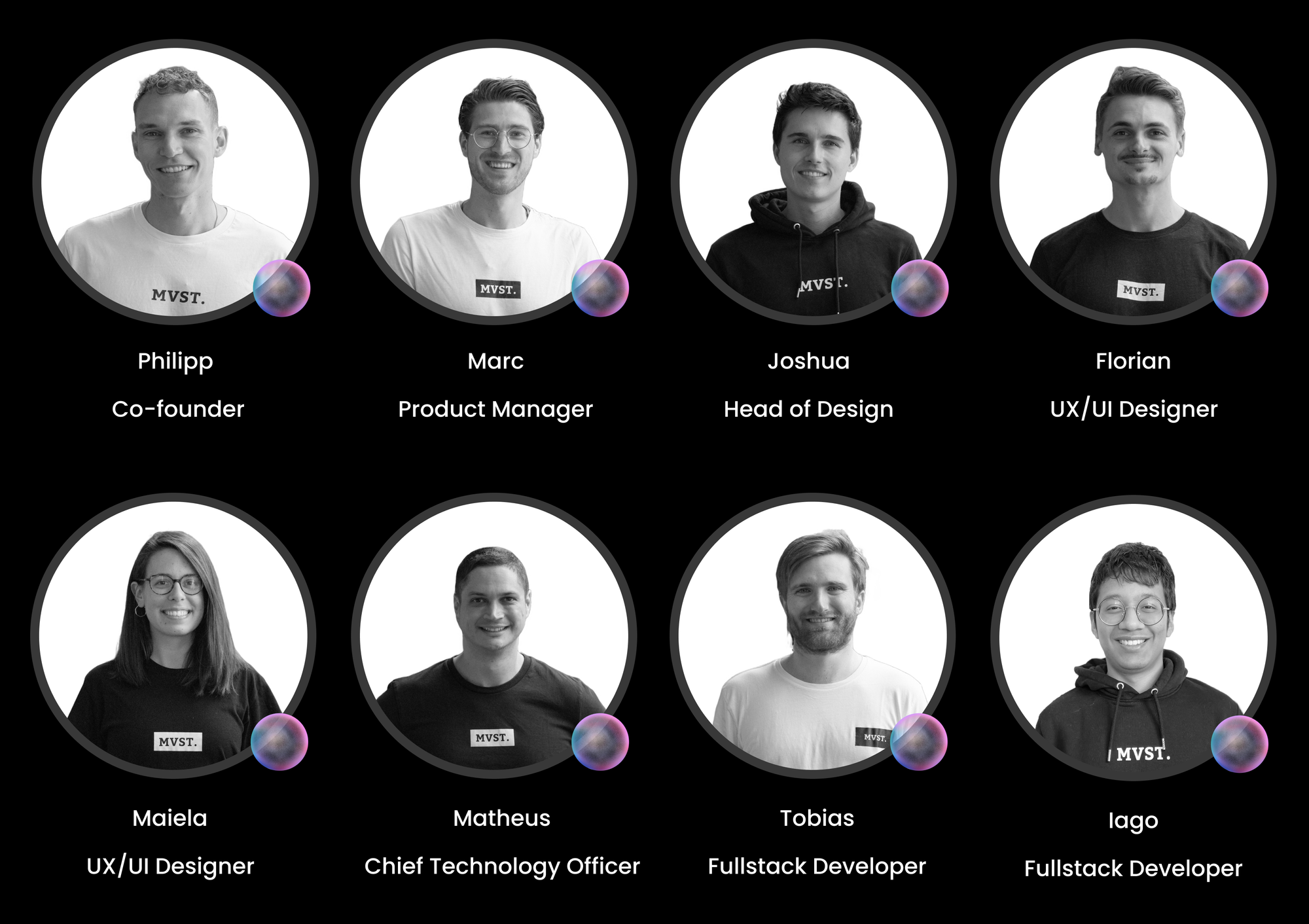
Das MVST Team
Unser Team besteht aus einem unserer Co-Founder, der die strategische Übersicht behält, einem Produktmanager, der die Zusammenarbeit zwischen allen Beteiligten koordiniert, einem Head of Design, der das Designteam leitet und für die User Experience und ansprechende Oberflächen sorgt, einem Lead Developer, der die technische Umsetzung steuert, sowie einem Team aus Fullstack Developern, das gemeinsam diverse technische Herausforderungen löst und das Produkt zum Leben bringt.

UX/UI Design

Bei MVST ist Design unsere Spezialität! Gerade bei Akina, einer Plattform für User jeden Alters, war ein durchdachtes UX Design entscheidend. Darum funktioniert jede Oberfläche intuitiv und nutzerzentriert.
Zum Start setzten unsere Designer auf einen kollaborativen Ansatz. Dabei stimmten wir uns mit allen Stakeholdern ab und übernahmen die Rolle des Sparringspartners, der Ideen immer wieder hinterfragte, um ihr volles Potenzial zu erreichen.
Der Fortschritt wurde kontinuierlich und flexibel kommuniziert, so wie es für Akina am besten passte. Dies beinhaltete wöchentliche Syncs für den direkten Austausch, asynchrone Looms, um schnelle Iterationen mit den Stakeholdern zu teilen und später Feedback zu erhalten. Um die Produkt-Roadmap aktiv zu diskutieren und die Priorisierung der Funktionen vorzunehmen, wurden auch Workshops mit Akinas Team organisiert, um den MVP-Umfang festzulegen.
Anschließend gingen wir in die Forschungs- und Benchmarking-Phase über. In dieser Phase erstellten wir eine Übersicht zu den Nutzerbedürfnisse, Problemen und Frustrationen sowie anderen Themen, die wir mit einem innovativen Ansatz angehen wollten.
Auf Basis dieser Erkenntnisse sind wir tiefer in das UX Design eingestiegen und haben folgende Punkte umgesetzt:
- Informationsarchitektur: Unsere Designer haben die Inhalte und Funktionen strukturiert, um Usability und Navigation optimal aufeinander abzustimmen.
- User-Flow-Diagramme: Visuelle Nutzerpfade zeigten klar auf, wie sich User durch das Produkt bewegen. So entstand ein logischer und flüssiger Ablauf.
- Low-Fidelity bis High-Fidelity-Wireframes: Vom groben Skizzen bis zum detaillierten Wireframe wurde das Design Schritt für Schritt verfeinert, um die Funktionalität und Ästhetik in Balance zu bringen.
- Interaktive Prototypen: Unsere Designs wurden klickbar gemacht, damit Stakeholder sie direkt testen und wertvolles Feedback geben konnten.
- Frühes User-Testing: Bereits in der Designphase haben wir durch User-Testing Erkenntnisse gewonnen und Designentscheidungen validiert, um sicherzustellen, dass sie den Bedürfnissen und Erwartungen der Zielgruppe entsprechen.
- Iteration auf Basis von Userfeedback: Das Design wurde gezielt weiterentwickelt, um auftretende Probleme zu lösen, die Usability zu verbessern und die User Experience insgesamt zu optimieren.

Nach dem UX Design lag der Fokus auf den zentralen Aspekten des UI Designs:
- Branding-Elemente: Wir haben die von Branding-Partner Koto gelieferten visuellen Assets integriert. So blieb das gesamte User-Interface konsistent und markentreu.
- Interaktivität und Animationen: Durch intuitive Reaktionen auf Nutzeraktionen im Interface haben wir das User-Engagement gesteigert.
- High-fidelity UI Prototyping: Die finalen UI-Entwürfe wurden als realitätsnahe Prototypen umgesetzt, um aussagekräftige Tests und fundiertes Feedback zu ermöglichen.
- Designsystem: Ein zentrales Designsystem sorgte für visuelle und funktionale Konsistenz über alle Bildschirme und Komponenten hinweg.
- User-Testing Sessions: Durch gezielte Tests haben wir wertvolles Feedback zur Usability und Effektivität des Interfaces gesammelt. So stellen wir sicher, dass sich User jeden Alters problemlos und intuitiv durch das Produkt bewegen können.

Die Web-Apps
Sobald das Produktkonzept und Design feststanden, ging es für uns an die eigentliche Arbeit und das Ergebnis: nicht eine, sondern gleich zwei Web-Apps!
Um diese Aufgabe zu meistern, haben wir noch enger mit Akina zusammengearbeitet. Unser engagiertes Team arbeitete Seite an Seite mit Akinas Entwicklern, während MVST die Verantwortung für die gesamte Leistung übernahm. Unsere Softwareentwickler haben ihr Bestes gegeben und Webanwendungen mit einzigartigen Funktionen und Features umgesetzt, die sowohl die User als auch unsere Partner begeistert haben.
Unser Ziel war es, digitale Produkte zu entwickeln, die flexibel anpassbar sind, sich an die Vorstellungen der Gründer einfach anpassen lassen und gleichzeitig eine schnelle und nahtlose Wartung ermöglichen.

MLOps
Kurz gesagt hilft MLOps dabei, ML-Modelle in einer Cloud-Umgebung bereitzustellen und zu verwalten. Dadurch wird sichergestellt, dass sie effizient und zuverlässig einen Mehrwert liefern.
Und genau das haben wir getan! MVST hat Akina mithilfe von MLOps dabei unterstützt, ihr ML-Modell in eine Cloud zu überführen. Dies war ein großer Schritt, da dadurch verschiedene cloudbasierte Dienste zugänglich wurden.
Die Website
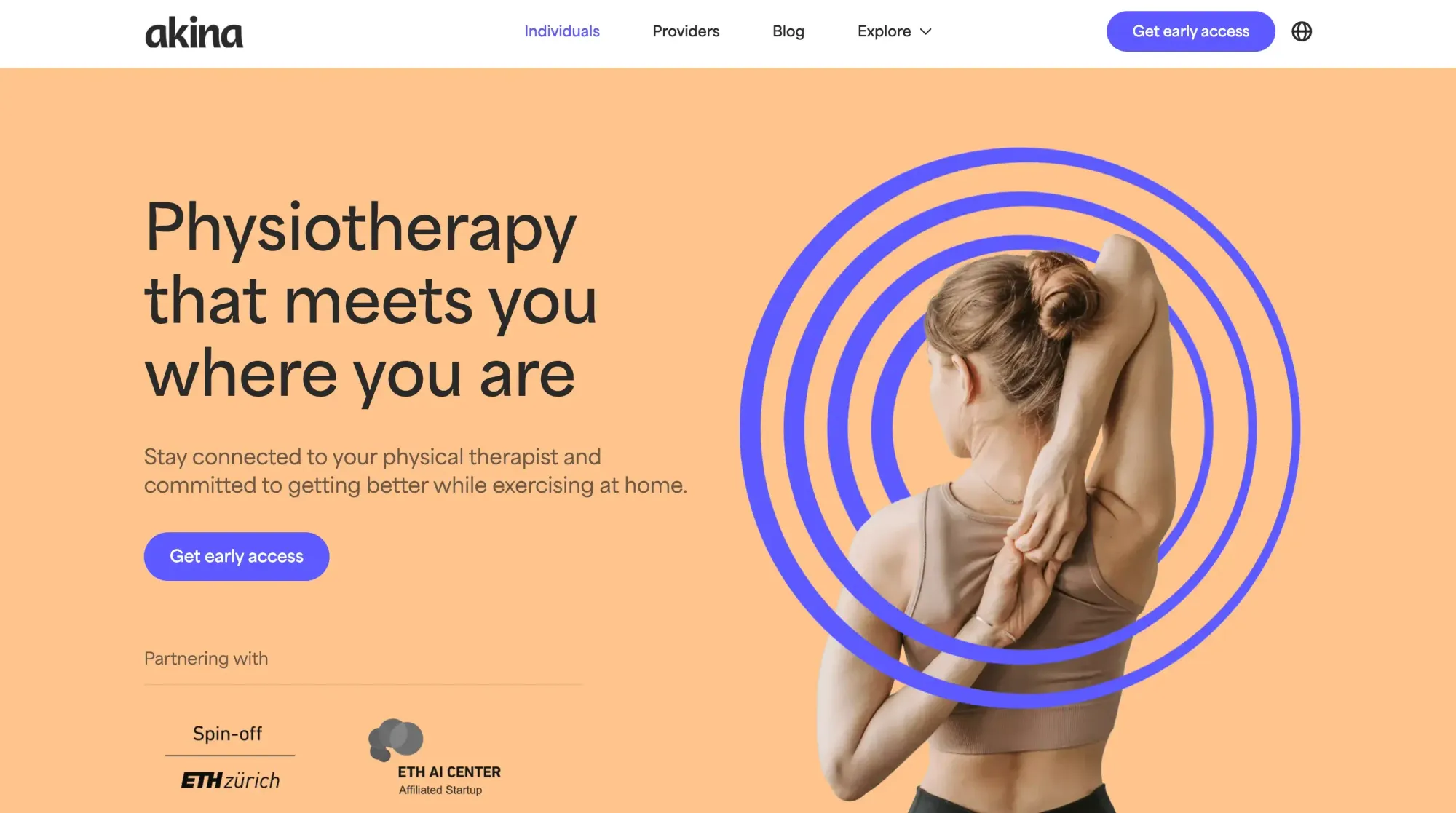
Im weiteren Verlauf haben wir Akinas Website gebaut.

Beim Aussehen von Akinas Website haben wir uns an einen cleanen Look mit einigen verspielten Elementen gehalten. Wir sind stolz auf das Ergebnis!
Die Website entstand in einem vielschichtigen Prozess. Zu Beginn haben wir uns darauf konzentriert, Akinas Unternehmensziele und ihre Zielgruppe zu verstehen, um den Prozess der Ideenfindung zu unterstützen. Nach der finalen Abstimmung des Konzepts mit Akina haben wir die weiteren Schritte übernommen: vom UX/UI Design bis hin zur sorgfältigen technischen Umsetzung. Dabei haben wir sichergestellt, dass jede Funktion nahtlos integriert ist und ein intuitives Nutzungserlebnis bietet.
Über Design und Entwicklung hinaus haben wir besonderen Wert auf die Umsetzung eines responsiven Designs und auf Qualitätssicherung gelegt, um die Performance der Website zu optimieren und die Nutzbarkeit auf verschiedenen Geräten und Browsern sicherzustellen.
Nach dem Launch haben wir einen iterativen Prozess gestartet, um kontinuierlich Feedback zu sammeln. So konnten wir das Nutzungserlebnis für Akinas User laufend verbessern und damit auch Akinas Unternehmensziele erreichen.
Die Mobile App
Zu guter Letzt arbeiten wir aktuell an einer nativen Mobile App für Akina, die neue Maßstäbe im Bereich Digital Health setzt. Die Welt ist mobiler und digitaler denn je, deshalb war es für Akina und uns der logische nächste Schritt, das Produkt auch mobil verfügbar zu machen.
Wir sind gespannt, welche neuen Ziele Akina mit unserer Unterstützung erreichen wird.
Die Mobile App wird alle Funktionen der Web-Apps vereinen und noch einiges mehr. Bleib dran und sei dabei, wenn die Akina App gelauncht wird!
Unser Partner kommt zu Wort:
Florian Haufe, Co-Founder von Akina, teilt in diesem kurzen Video seine Erfahrungen zum gemeinsamen Projekt:
BlogBits und Bytes voller digitaler Einblicke.
Bleib up to date mit Insights unseres Teams zu Product Strategy, UX/UI Design, Software Engineering und AI-Innovation.
In unserem Newsroom findest du Expert:innenmeinungen, praxisnahe Guides und echte Case Studies, alles, was du brauchst, um digitale Produkte zu designen, zu entwickeln und zu skalieren, die wirklich herausstechen.


